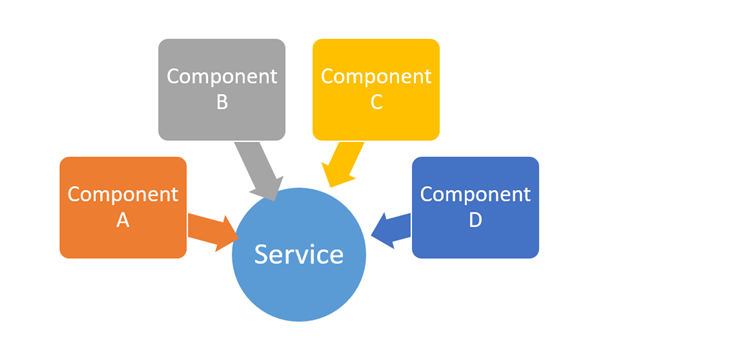
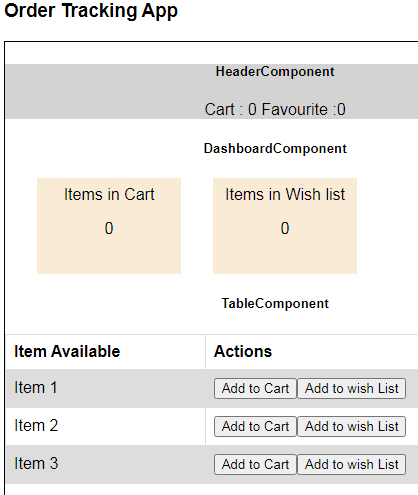
Sharing Realtime Data From Shared Services To Any Components Irrespective Of The Relation – Journey As A Software Developer

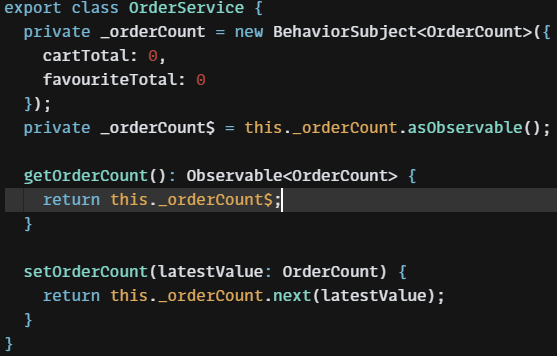
typescript - Angular 10 behavior subject returns null after calling .next(value) method - Stack Overflow

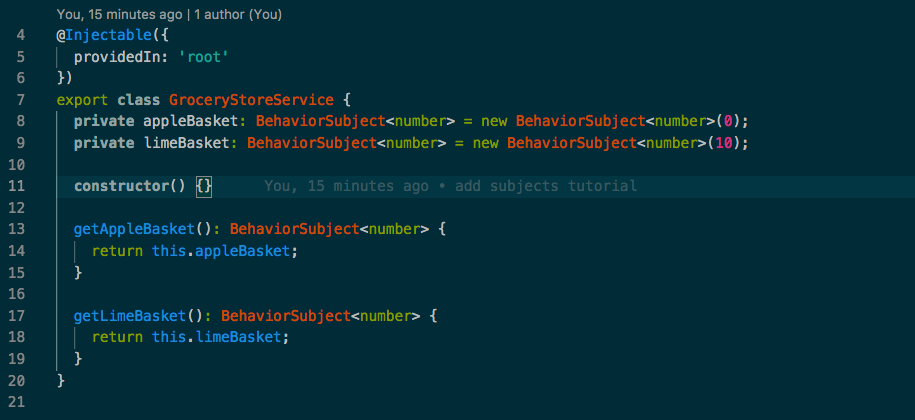
My favorite state management technique in Angular — RxJS Behavior Subjects | by Rachel Cavin | Medium

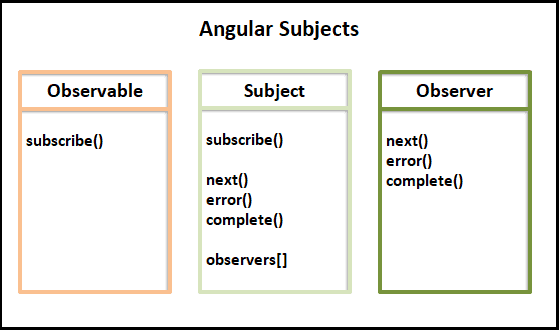
RxJS Subject in angular 13 | Observable vs Subject (Behavior Subject + ReplaySubject + AsyncSubject) - YouTube

Share data between unrelated components with Service using BehaviorSubject | Angular 6 pass data between 2